Configuration du tracking
Afin de pouvoir attribuer un événement aux actions marketing l'ayant permis, Webmarketer doit connaître la navigation de vos internautes.
Pour cela, un script de tracking doit être ajouté à votre site, au choix :
- directement dans le code source de votre site,
- ou dans votre gestionnaire de balise préféré.
Nous recommandons vivement la configuration d'un sous-domaine de tracking pour garantir la qualité des données collectées et éviter les restrictions de cookies tiers. Sans cela, les données collectées risquent d'être incomplètes et/ou incohérentes.
voir plus
Les cookies peuvent être considérés comme des Cookies Tiers par les navigateurs lorsqu'un site A charge une ressource (ex: script ou pixel)
sur un site B et que l'internaute possédait un cookie sur le site B.
L'envoi de ce cookie tiers au site B permet aux éditeurs tels que Google, Microsoft, Facebook, etc. de suivre votre navigation
sur les différents sites internet que vous visitez.
Cette pratique soulève très légitimement des questions sur la vie privée, et c'est pour cette raison que les sociétés éditrices de navigateur empêchent de plus en plus l'envoi des Cookies Tiers empêchant ainsi ces grands acteurs de la publicité de suivre votre navigation à travers différents sites.
A la date de la rédaction de cette page, Firefox et Safari ont déjà pris le parti de ne plus envoyer les cookies tiers.
En empêchant l'envoi des Cookie Tiers, les navigateurs emportent dans leur sillage les solutions d'analyse "First Party", collectant votre donnée sans la mutualiser avec celle d'autres sites, et que vous devriez pouvoir légitimement analyser.
Si vous installez Webmarketer sur votre site sans configurer de sous-domaine de tracking, les informations de navigation seront, par défaut,
envoyées sur le domaine ndrstnd.io.
ndrstnd.io étant un un domaine racine différent de celui de votre site, le cookie sera considéré comme tiers et risque de ne pas être
envoyé.
Webmarketer est orienté collecte de données First Party, c'est à dire que l'ensemble des données collectées sont scopées dans votre projet et ne sont pas mutualisées ou croisées avec les données de navigation d'autres sites.
Ajout du script de tracking
Configuration DNS
La configuration d'un sous-domaine de tracking permet de déposer le cookie de suivi en mode FirstParty. Cela le limitera à votre domaine racine et à vos sous-domaines, et empêchera ainsi les navigateurs de considérer ce cookie comme un cookie tiers, permettant ainsi un suivi optimal et respectueux de la vie privée de vos utilisateurs.
La mise en place de ce sous domaine de tracking nécessite la création d'un sous-domaine sur le domaine racine de votre/vos site(s).
- Rendez-vous sur l'interface de gestion de votre nom de domaine (ex: OVH, Gandi, Cloudflare, etc.)
- Rendez-vous dans la section de gestion des enregistrements DNS de votre nom de domaine
- Ajouter un enregistrement de type
CNAME- Choisissez le sous-domaine que vous voulez utiliser *
- Définissez
ndrstnd.iocomme nom de domaine cible
Il est conseillé d'éviter les mots clés pouvant être bloqués par certaines extensions de navigateur comme tracking, ads, webmarketing, etc.
Une fois l'enregistrement DNS créé, vous pouvez ajouter votre sous-domaine à la configuration de votre projet via le sous menu Tracking utilisateur.
Une fois votre sous-domaine ajouté, Webmarketer :
- Vérifiera que la configuration du sous-domaine est correcte et correctement propagée
- Générera un certificat SSL pour sécuriser les échanges entre les internautes et Webmarketer
Si vous utilisez Cloudflare, il est nécessaire de désactiver le proxy Cloudflare sur le sous-domaine de tracking.
Ajout et configuration du script
Si vous utilisez les plugins Wordpress ou Prestashop de Webmarketer, cette configuration n'est pas nécessaire.
Notez que le script de tracking ci-dessous est susceptible de varier lorsqu'un sous-domaine de tracking est configuré. Il est recommandé de récupérer le script de tracking depuis la section Tracking utilisateur de votre projet.
Une fois la configuration du sous-domaine validée, le script de tracking est alors disponible pour être ajouté à votre site.
Ce script de tracking doit être ajouté sur l'ensemble des pages d'un site afin de pouvoir envoyer des données de navigation à Webmarketer.
Note : Vous pouvez configurer plus finement le script de tracking en fonction de vos besoins, pour plus d'information, consultez la documentation technique du script.
Installation via un TMS
L'installation du script de tracking par le biais d'une solution de TMS n'est pas recommandée car un certain nombre d'extensions de navigateurs bloquent leur chargement.
Si vous souhaitez malgré tout installer le script de tracking via un TMS, rapprochez-vous de notre équipe support pour obtenir de l'aide ou consultez la documentation technique du script.
Une fois le script mis en place, les premières sessions apparaîtrons dans Webmarketer au bout d'une heure maximum.
Paramètres protégés
Le script de collecte des données de navigation des internautes peut amener Webmarketer à collecter des données sensibles.
Bien qu'il soit généralement recommandé d'éviter tout passage d'informations sensibles dans les paramètres d'URL,
nous savons qu'il est parfois inévitable de le faire pour des raisons techniques ou métier.
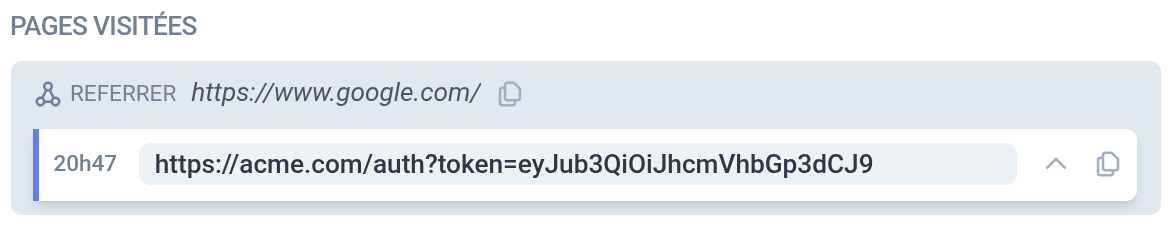
Afin d'éviter de divulguer ces informations sensibles, Webmarketer vous permet donc de configurer une liste de paramètres d'URL qui seront considérés comme "protégés".

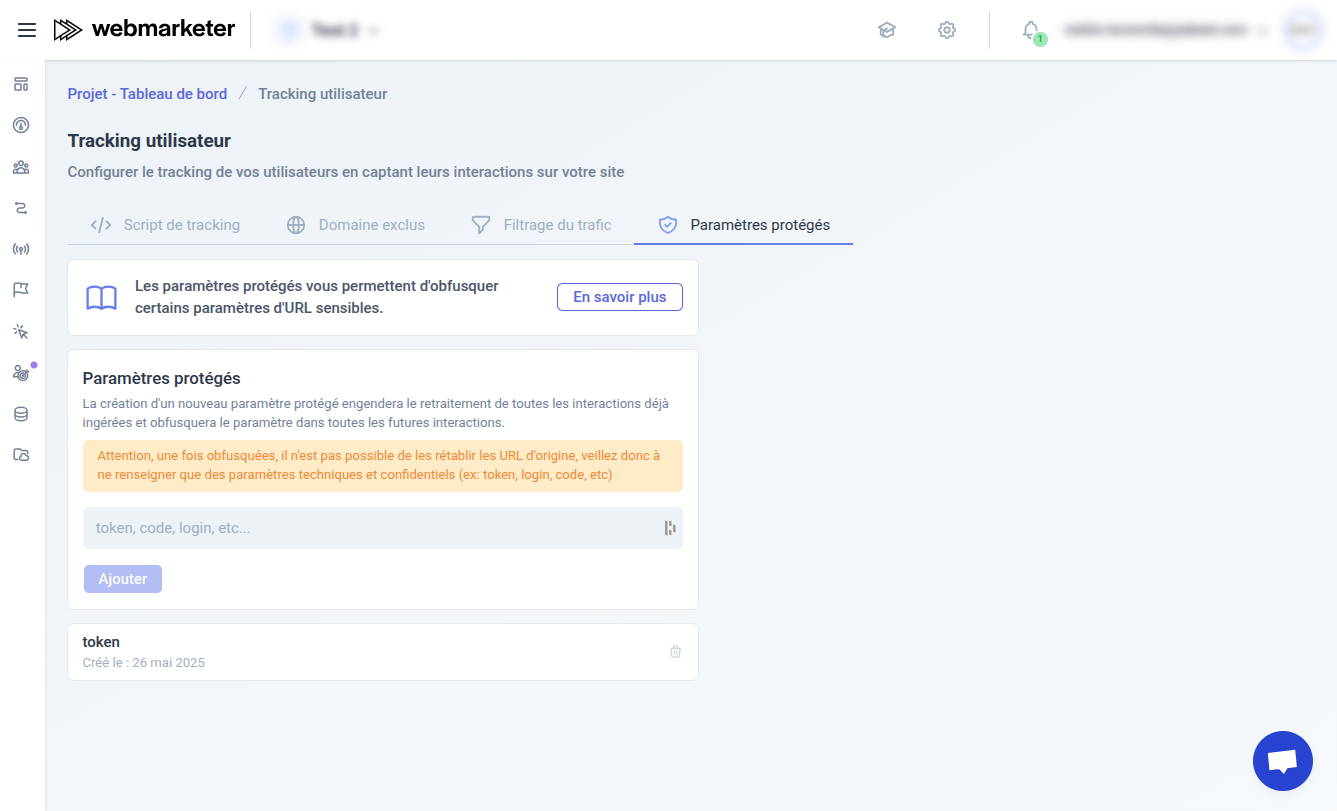
Configuration de paramètres protégés
Vous pouvez définir quels paramètres doivent être considérés comme "protégés" dans les réglages de votre projet, section tracking utilisateur, onglet Paramètres protégés.

La création d'un nouveau paramètre protégé déclenchera le retraitement de toutes les interactions déjà ingérées par Webmarketer* et obfusquera le paramètre dans toutes les futures interactions.
* peut prendre plusieurs minutes en fonction du volume de données collectées et de la charge du système.
Attention, les paramètres supprimés ne pourront plus être rétablis. Veillez donc à ne renseigner que des clés dont vous êtes sûr de vouloir la suppression (ex: token, login, code, etc).